The Game UI Database
The Game UI Database is a resource designed for game designers, developers, and UX/UI professionals to explore and analyze the user interface (UI) and user experience (UX) design in video games. It provides a catalog of screenshots and breakdowns of various UI elements from a wide variety of games, categorized by genres, platforms, and other design considerations.
Introduction
Whether we’re working on a game prototype or refining our design skills, this tool can help us create effective and intuitive interfaces. Here’s how we can use it to develop key UI elements for our project.
Suppose we are tasked with developing a game prototype, such as a top-down dungeon crawler. We need to design and implement:
- A Main Menu
- A Heads-Up Display (HUD)
- A Pause Menu
- An Inventory System
Main Menu
The Main Menu sets the tone for our dungeon crawler and provides players with their first impression of the game. By exploring the Game UI Database and filtering for "Main Menu" in games with similar themes, we can find inspiration from titles like Darkest Dungeon or Hades.
Look for the following:
- Thematic Consistency: Note how these menus use colors, typography, and animations that reflect the dark, adventurous tone of dungeon crawlers.
- Layout and Navigation: Study the arrangement of menu options like "Start Game," "Load Game," and "Options." Dungeon crawlers often include an "Adventure Log" or "Character Selection" screen.
- Interactive Elements: Observe how hover effects or transitions enhance the feeling of immersion.

Functional HUD
A HUD is crucial in a dungeon crawler, where players need constant access to information like health, mana, minimaps, and inventory slots.
Look for the following:
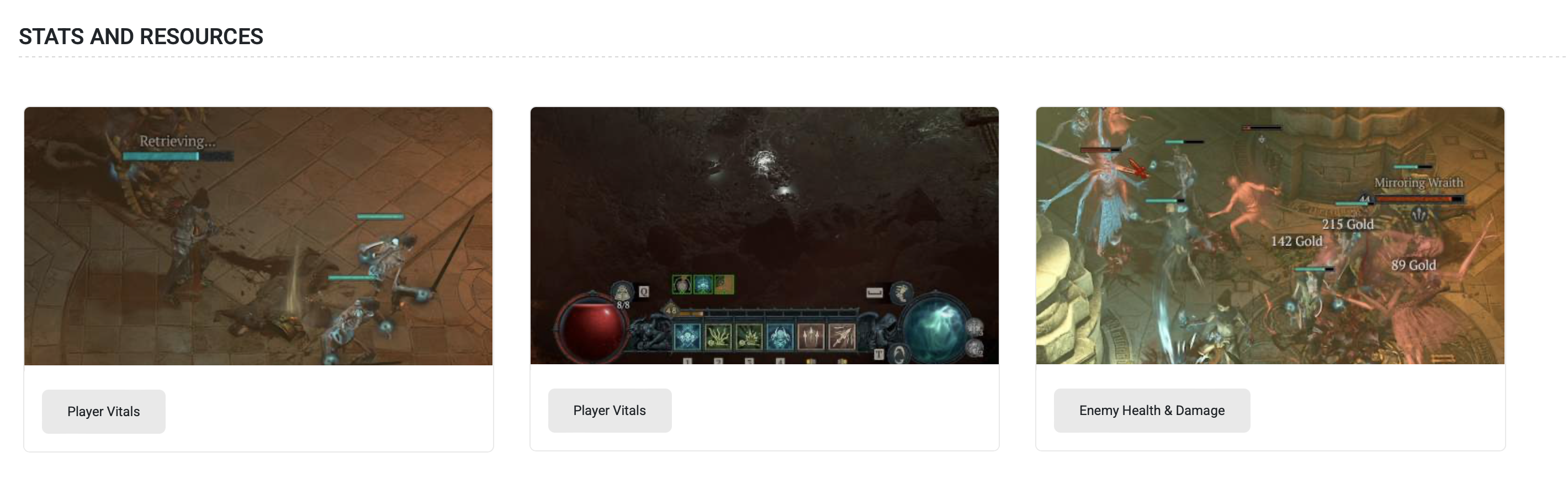
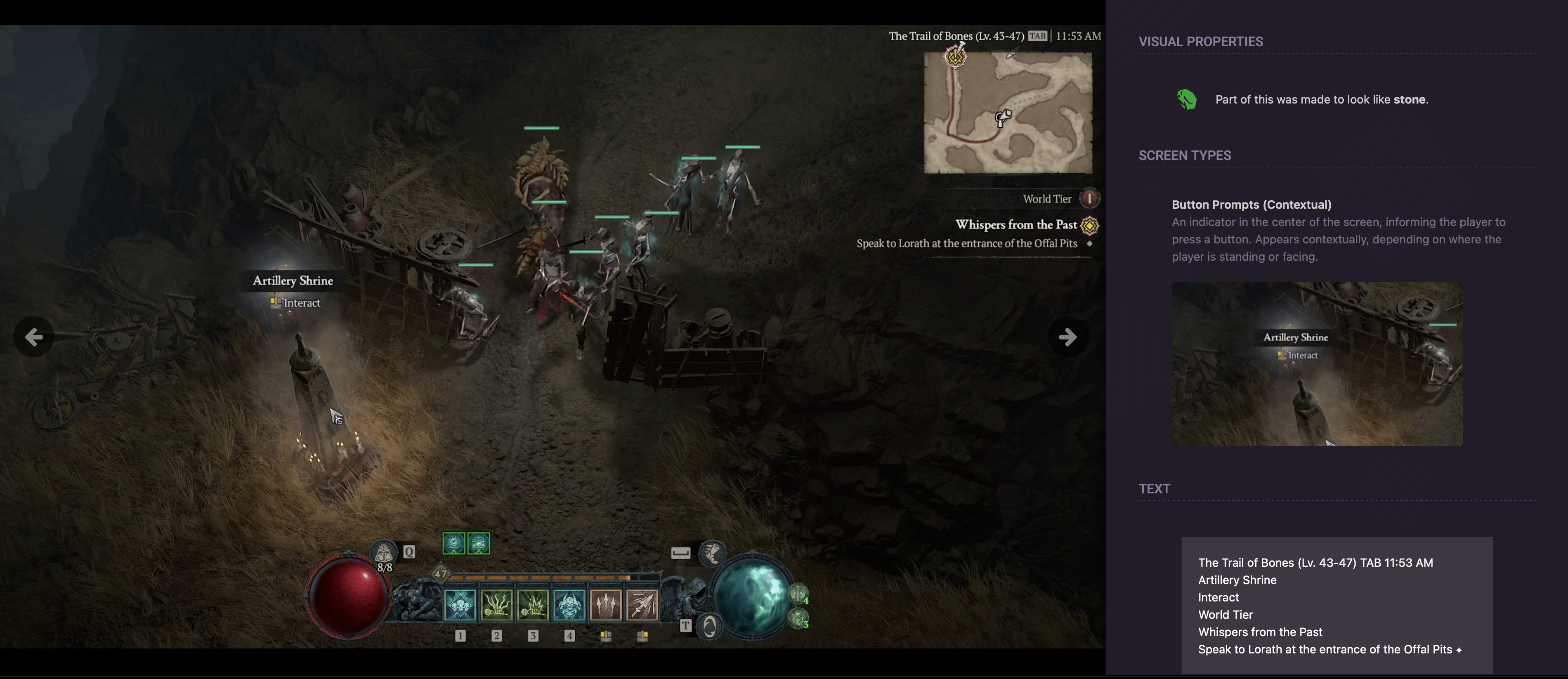
- Health and Mana Displays: Examine how games like Diablo or Darkest Dungeon present health and resource bars prominently.
- Minimap Integration: Notice how dungeon crawlers often use a corner of the screen for a minimap, showing nearby rooms or enemy locations.
- Action Bars and Quick Slots: See how abilities or consumables are placed for easy access during combat.

Developing an Inventory System
Inventory management is a key feature of dungeon crawlers, allowing players to manage loot, gear, and consumables.
Look for the following:
- Slot-Based Layouts: See how inventory grids organize items visually, often with categories for weapons, potions, and keys.
- Item Details: Examine how games display item names, stats, and rarity levels using tooltips or overlays.
- Drag-and-Drop Mechanics: Note interactive elements for equipping or discarding items.

Contextual Menus
Contextual menus, such as NPC dialogue screens, loot interactions, or skill trees, add depth to dungeon crawlers. Searching for examples of dialogue systems or skill trees in the database can help us design these interactive elements.
Look for the following:
- Dialogue Systems: Check out examples from games like Hades for clean, thematic text boxes and choices.
- Skill Trees: Observe how abilities and upgrades are displayed, often in branching or grid-based formats.
- Loot Screens: Look at how games present treasure chests or enemy drops visually.

Studying Thematic Elements
Dungeon crawlers thrive on atmosphere, and UI plays a key role in creating it. Filtering for specific genres in the Game UI Database allows us to study how games use textures, colors, and animations to reinforce their themes.
Look for the following:
- Textures and Fonts: Dark, gothic textures and medieval-style fonts are common in dungeon crawlers.
- Animations: Subtle animations like flickering torches or glowing runes can add life to the interface.****

Summary
We can use the database to explore examples of key UI elements like main menus, HUDs, inventory systems, and pause menus depending on your game genre. We showed an example above for dungeon-crawler games, hence drawing inspiration from games like Hades and Diablo. By studying layouts, thematic elements, and interactive features, we can create intuitive and visually consistent interfaces.